You are customizing a model-driven app for a company. You create a Theme template to ensure the company logo and colors are properly used within these apps
DRAG DROP
You are customizing a model-driven app for a company. You create a Theme template to ensure the company logo and colors are properly used within these apps.
The theme must meet the following requirements:
✑ Updated to add the logo
✑ Downloaded by the makers to create the app
You need to configure the assets. To answer, drag the appropriate configurations to the correct requirements. Each configuration may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content. NOTE: Each correct selection is worth one point.

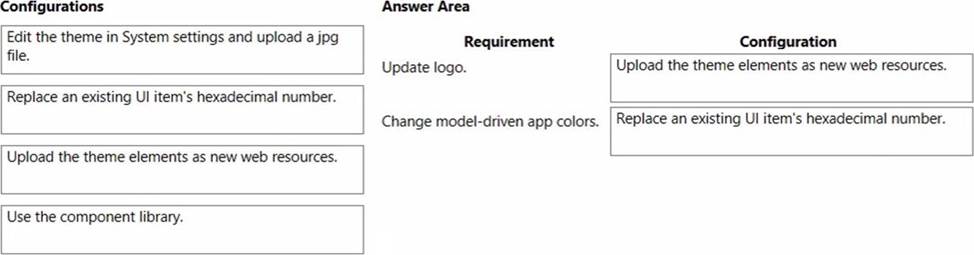
Answer: 
Explanation:
Box 1: Upload the theme elements as new web resources.
Each type of icon is stored as a web resource. Create a web resource first and then set theicons to use them. Alternatively, you can add the icon by creating a new web resourcewhen you define the table properties.
Box 2: Replace an existing UI item’s hexadecimal number.
Copy and alter the existing theme
The easiest and quickest way to create a new theme is to clone and alter an existing
theme. Then save, preview, and publish it.
✑ Sign in to Power Apps, select Settings icon (upper right), and then select Advanced settings.
✑ Select Customizations, and then select Themes.
✑ Under All themes, select the theme you want to clone, such as the CRM Default Theme. Select Clone on the command bar.
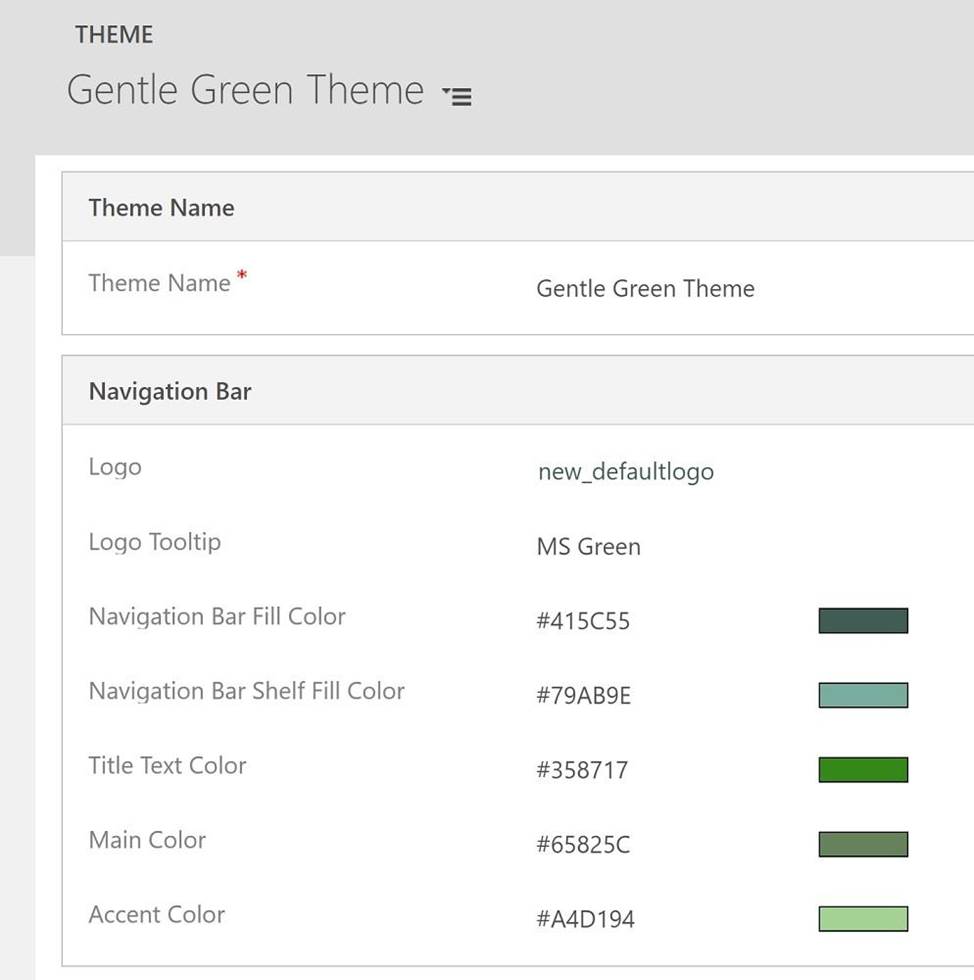
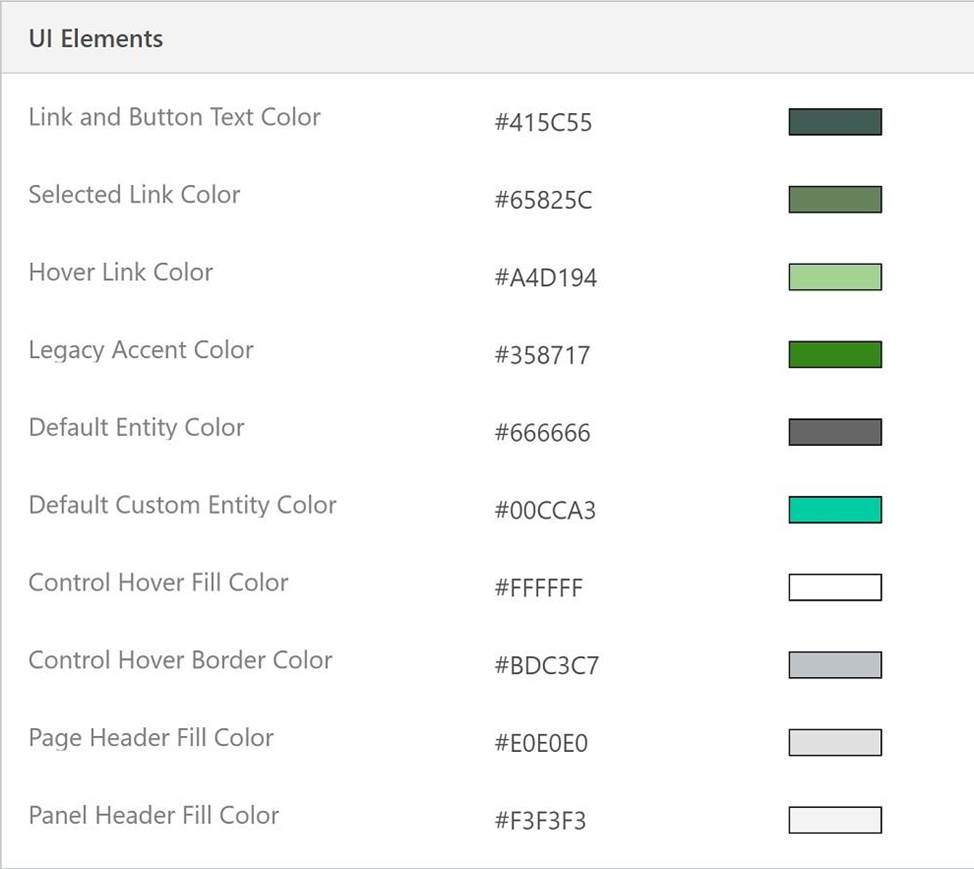
✑ Replace an existing UI item’s hexadecimal number, such as the Title Text Color, with the hexadecimal value that represents the color you want.
For example, the CRM Default Theme was cloned and changed using mostly varying shades of green color. The following screenshots show the new colors for navigation and highlighting. A custom logo was also added that will appear in the upper left corner of an app.


Latest PL-200 Dumps Valid Version with 104 Q&As
Latest And Valid Q&A | Instant Download | Once Fail, Full Refund

