Which two code segments can you use?
You are creating a JavaScript function that displays the name of a web application.
You declare the following button element.
<input type="button" id= "About" value="About" />
When a user clicks the button, a JavaScript function named About must be called.
You need to create an event handler that calls the About function when the button is clicked.
Which two code segments can you use? (Each correct answer presents a complete solution. Choose two.)

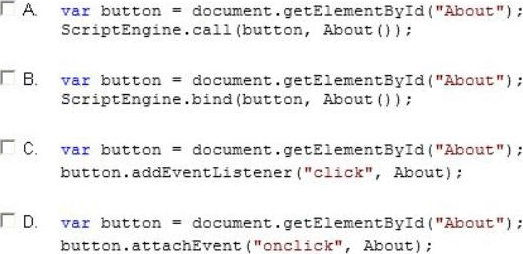
A . Option A
B . Option B
C . Option C
D . Option D
Answer: C, D
Explanation:
C: addEventListener
The addEventListener() method attaches an event handler to the specified element.
In context of a worker, both self and this refer to the global scope. The worker can either add an event listener for the message event, or it can define the onmessage handler to listen for any messages sent by the parent thread.
D: attachEvent method
Registers an event handler function (event listener) for the specified event on the current object.
Reference: addEventListener method; attachEvent method
http://help.dottoro.com/ljeuqqoq.php
http://help.dottoro.com/ljinxrmt.php
Latest 70-480 Dumps Valid Version with 288 Q&As
Latest And Valid Q&A | Instant Download | Once Fail, Full Refund

