Which line of code should you use?
You are developing a web page by using HTML5 and C5S3. The page includes a <div> tag with the ID set to validate.
When the page is rendered, the contents of the <div> tag appear on a line separate from the content above and below it.
The rendered page resembles the following graphic.

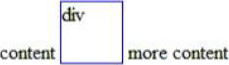
The page must be rendered so that the <div> tag is not forced to be separate from the other content. The following graphic shows the correctly rendered output.

You need to ensure that the page is rendered to meet the requirement.
Which line of code should you use?
A . document.getElementById("validate").style.display = "inline";
B . document.getElementById("validate").style.margin = "0";
C . document.getElementById("validate").style.padding = "0";
D . document.getElementSyId("validate").style.display = "block";
Answer: A
Explanation:
* display: value;
value: inline
Default value. Displays an element as an inline element (like <span>)
* Example
Display <p> elements as inline elements:
p.inline {
display: inline;
}
Reference: CSS display Property
http://www.w3schools.com/cssref/pr_class_display.asp
Latest 70-480 Dumps Valid Version with 288 Q&As
Latest And Valid Q&A | Instant Download | Once Fail, Full Refund

