Which code segment should you use?
You are developing an application that uses a third-party JavaScript library named doWork().
The library occasionally throws an "object is null or undefined" error with an error code of-2146823281.
The application must:
• Extract and handle the exceptions thrown by doWork()
• Continue normal program execution if other exceptions occur
You need to implement the requirements.
Which code segment should you use?

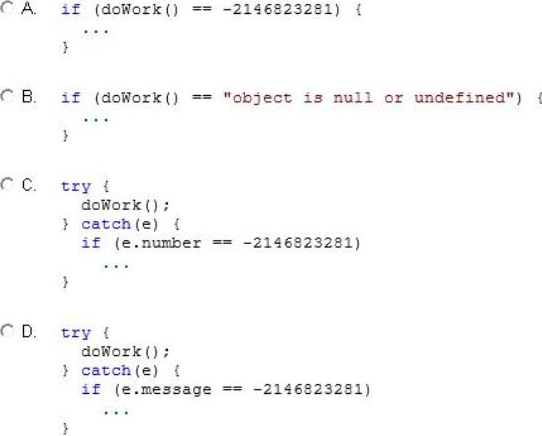
A . Option A
B . Option B
C . Option C
D . Option D
Answer: C
Explanation:
* The try statement lets you test a block of code for errors.
The catch statement lets you handle the error.
The JavaScript statements try and catch come in pairs:
try {
Block of code to try
}
catch(err) {
Block of code to handle errors
}
* object.number [= errorNumber]
Returns or sets the numeric value associated with a specific error. The Error object’s default property is number.
* Example:
The following example causes an exception to be thrown and displays the error code that is derived from the error number.
try
{
// Cause an error.
var x = y;
}
catch(e)
{
document.write ("Error Code: ");
document.write (e.number & 0xFFFF)
document.write ("<br />");
document.write ("Facility Code: ")
document.write(e.number>>16 & 0x1FFF)
document.write ("<br />");
document.write ("Error Message: ")
document.write (e.message)
}
The output of this code is as follows.
Error Code: 5009
Facility Code: 10
Error Message: ‘y’ is undefined
Reference: JavaScript Errors – Throw and Try to Catch; number Property (Error) (JavaScript)
Latest 70-480 Dumps Valid Version with 288 Q&As
Latest And Valid Q&A | Instant Download | Once Fail, Full Refund

