Which code segment should you use?
HOTSPOT
You are creating a web worker for an HTML5 application.
The following tasks must be performed from within the web worker:
• Register an event listener for the web worker
• Start and stop the web workerYou need to define a function that performs the required tasks.
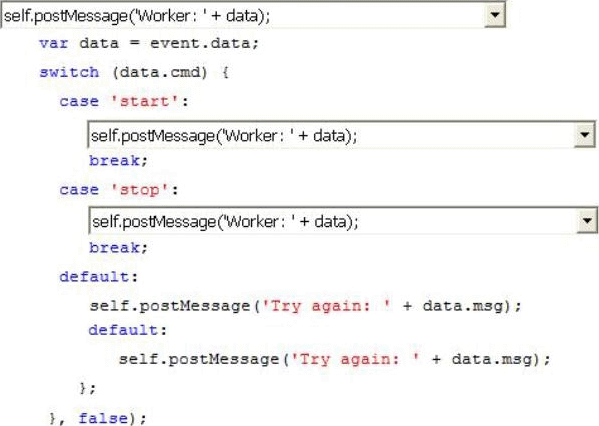
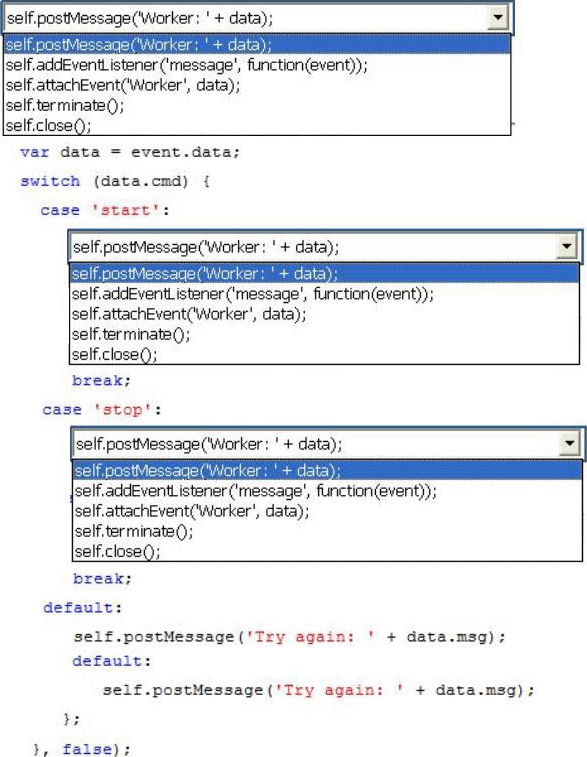
Which code segment should you use? (To answer, select the appropriate option from the drop-down list in the answer area.)


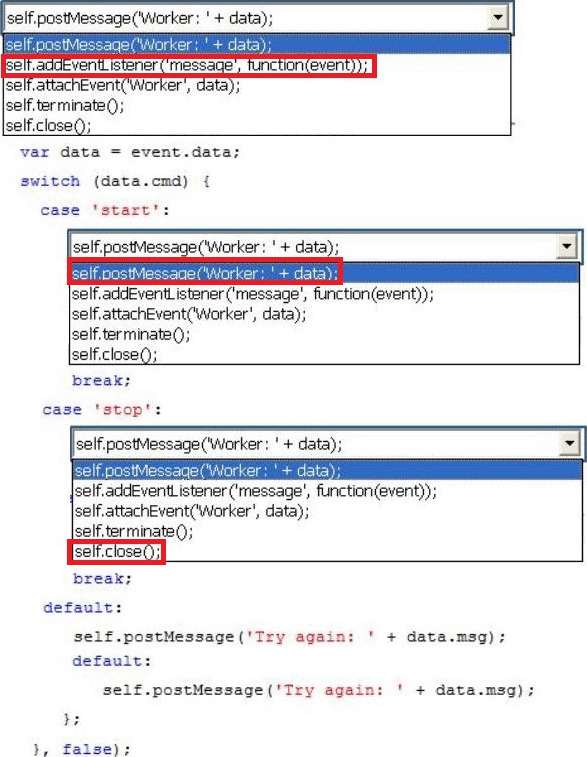
Answer: 
Explanation:
* addEventListener
The addEventListener() method attaches an event handler to the specified element.
In context of a worker, both self and this refer to the global scope. The worker can either add an event listener for the message event, or it can define the onmessage handler to listen for any messages sent by the parent thread.
* postmessage
Pass a message to the worker.
* close()
Terminating Workers
Workers are resource-intensive; they are OS-level threads. Therefore, you do no want to create a large number of worker threads, and you should terminate the web worker after it completes its work. Workers can terminate themselves, like this:
self.close();
Reference: HTML DOM addEventListener() Method; The Basics of Web Workers
Latest 70-480 Dumps Valid Version with 288 Q&As
Latest And Valid Q&A | Instant Download | Once Fail, Full Refund

