Which code segment or segments should you use?
DRAG DROP
You are developing an application for an online retailer. The company ships only to certain countries.
The application must:
• Store a list of country codes in an array
• Validate the country code of the shipping address against the countries array
• Include a Boolean value in the array that indicates whether or not you can ship to the country
• Display a list of countries that can be shipped to if the user inputs a code for a country that the retailer cannot ship to
You need to develop the application to meet the requirements.
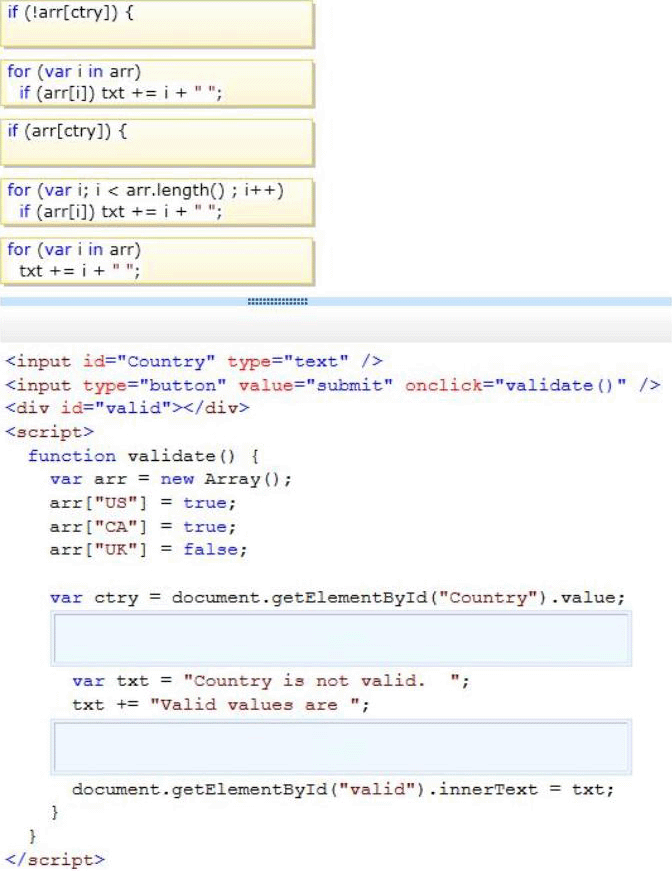
Which code segment or segments should you use? (To answer, drag the appropriate code segment or segments from the list of code segments to the correct location or locations in the work area. Each code segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)

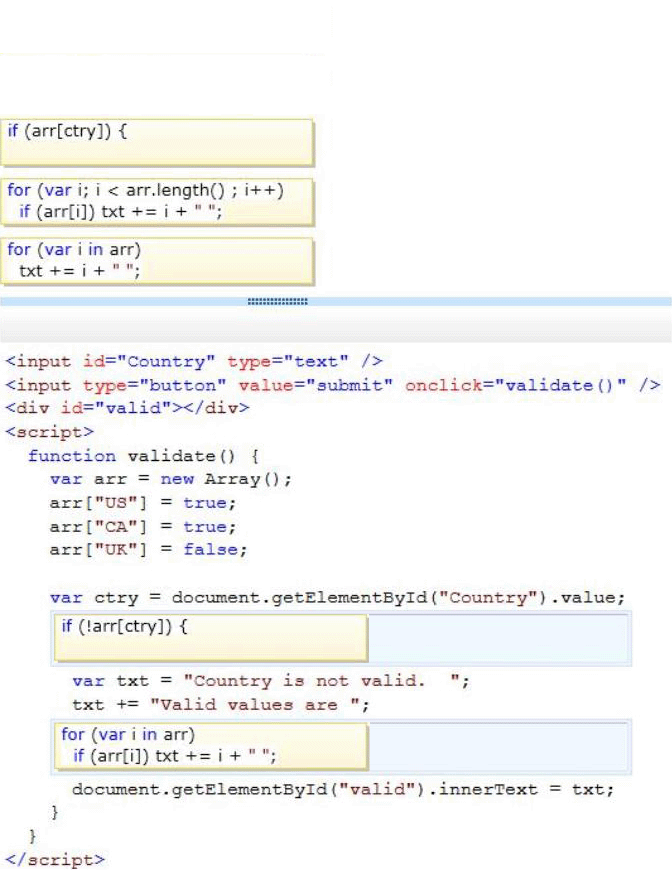
Answer: 
Explanation:
* !arr[ctry] is true when the array element is false.
* The for..in statement iterates over the enumerable properties of an object, in arbitrary order. For each distinct property, statements can be executed.
Incorrect:
Not:
![]()
Would work fine if var i; would be replaced by i=0;
Reference: JavaScript Arrays; The for..in statement
Latest 70-480 Dumps Valid Version with 288 Q&As
Latest And Valid Q&A | Instant Download | Once Fail, Full Refund

