What can they add to app/code/Orange/CustomProduct/view/f rontend/layout/catalog_product_view. xml in their module to accomplish this?
An Adobe Commerce developer wants to override the template assigned to a block named existing, product, block. This relationship is defined in the catalog_product_view. xml layout in the Magento_Catalog module. They cannot simply override the file in their theme, as this change is part of a feature that is being released to the marketplace as a module called "Orange_CustomProduct".
The developer has already created the desired template at app/code/Orange/CustomProduct/view/f rontend/templates/custom-product-block.phtml.
What can they add to app/code/Orange/CustomProduct/view/f rontend/layout/catalog_product_view. xml in their module to accomplish this?
A)

B)

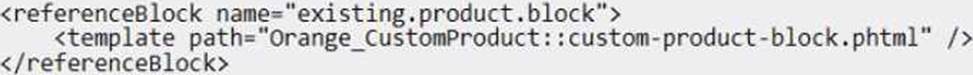
C)

D)
![]()
A . Option A
B . Option B
C . Option C
D . Option D
Answer: B
Explanation:
To override the template assigned to a block in a module, the developer needs to use the <referenceBlock> layout instruction with the name attribute specifying the name of the block and the template attribute specifying the path to the new template file. In this case, the code would be:
<referenceBlock name=“existing.product.block” template=“Orange_CustomProduct::custom-product-block.phtml”/>
Option A is not valid because it uses <block> instead of <referenceBlock>, which would create a new block instead of referencing an existing one. Option C is not valid because it uses <argument> instead
of <template>, which would not change the template of the block. Option D is not valid because it uses an incorrect syntax for the template attribute, which should use two colons instead of a slash.
Reference: [Layout instructions], [Override templates and layout files]
Latest AD0-E720 Dumps Valid Version with 50 Q&As
Latest And Valid Q&A | Instant Download | Once Fail, Full Refund

