Microsoft 98-383 Introduction to Programming Using HTML and CSS Online Training
Microsoft 98-383 Online Training
The questions for 98-383 were last updated at Jan 09,2026.
- Exam Code: 98-383
- Exam Name: Introduction to Programming Using HTML and CSS
- Certification Provider: Microsoft
- Latest update: Jan 09,2026
Orange
This page will test your ability to remember the order of the preceding items.
Glance at the list for 3 seconds.
Then close your eyes and recite the items in the order listed.

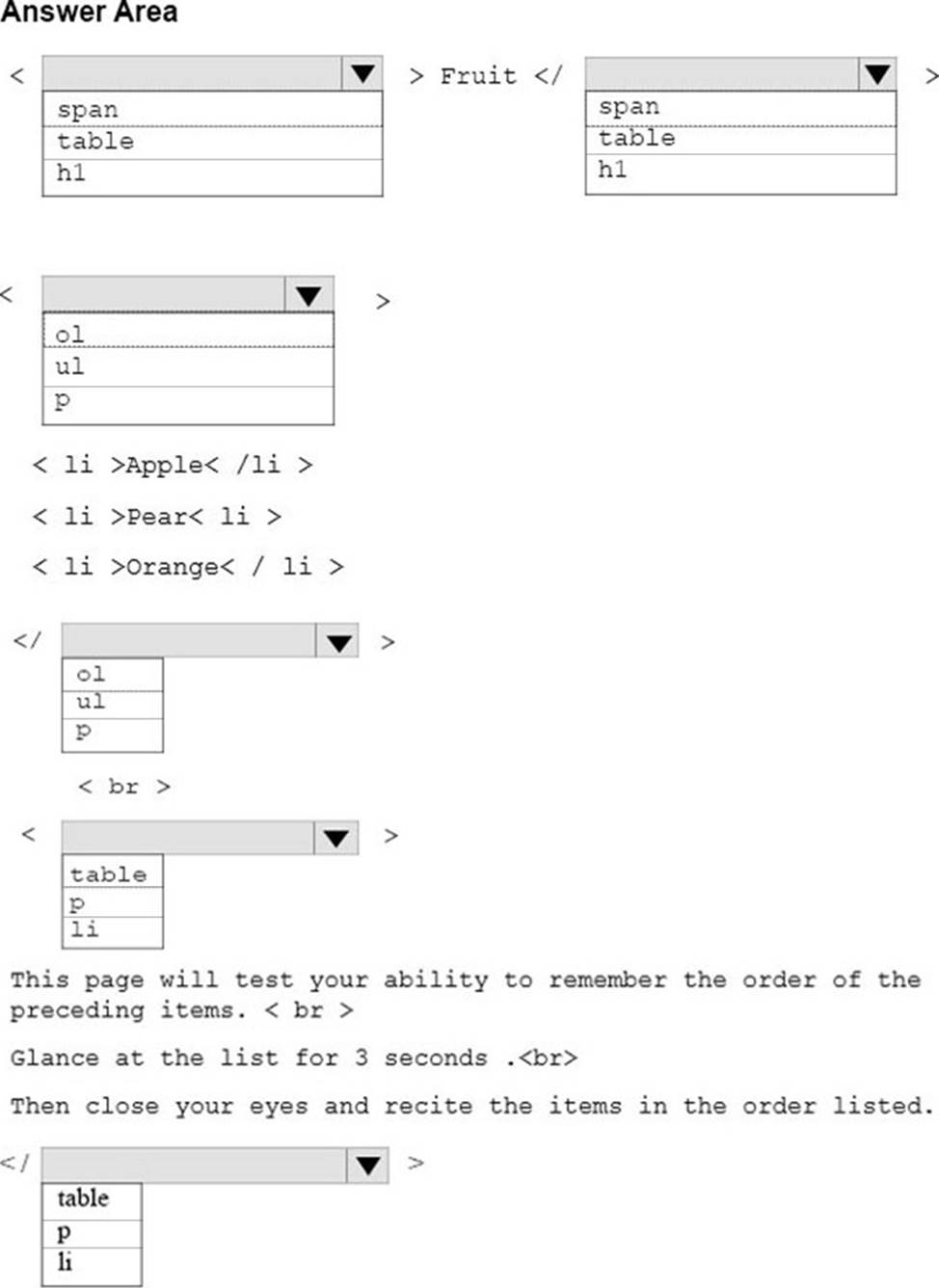
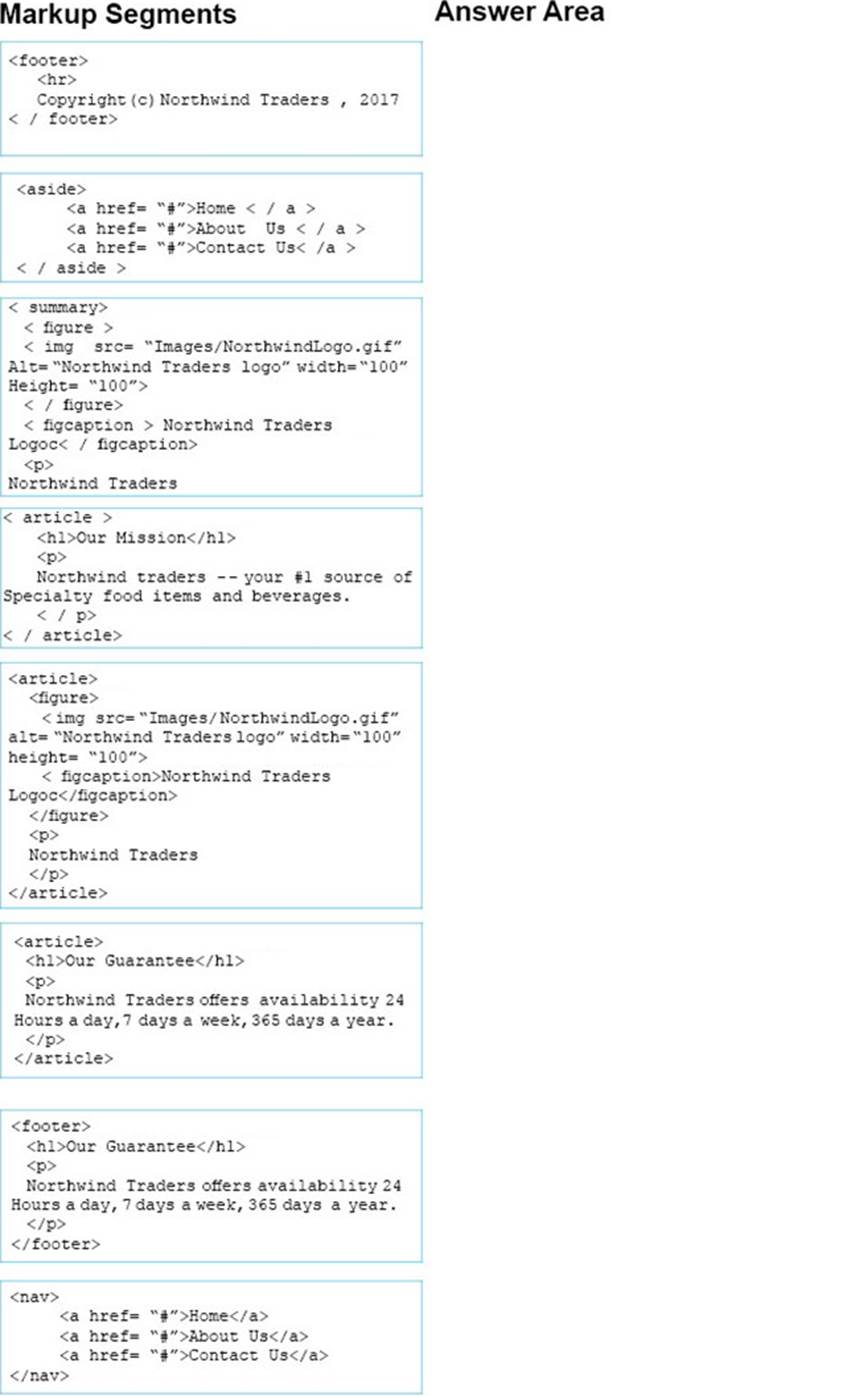
How should you complete the markup? To answer, select the appropriate markup segment in the answer area. NOTE: Each correct selection is worth one point.

HOTSPOT
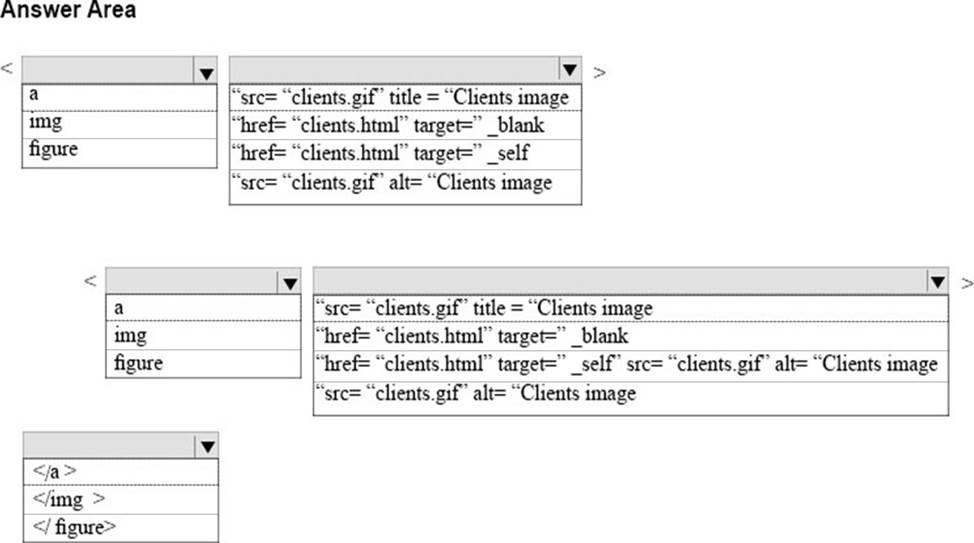
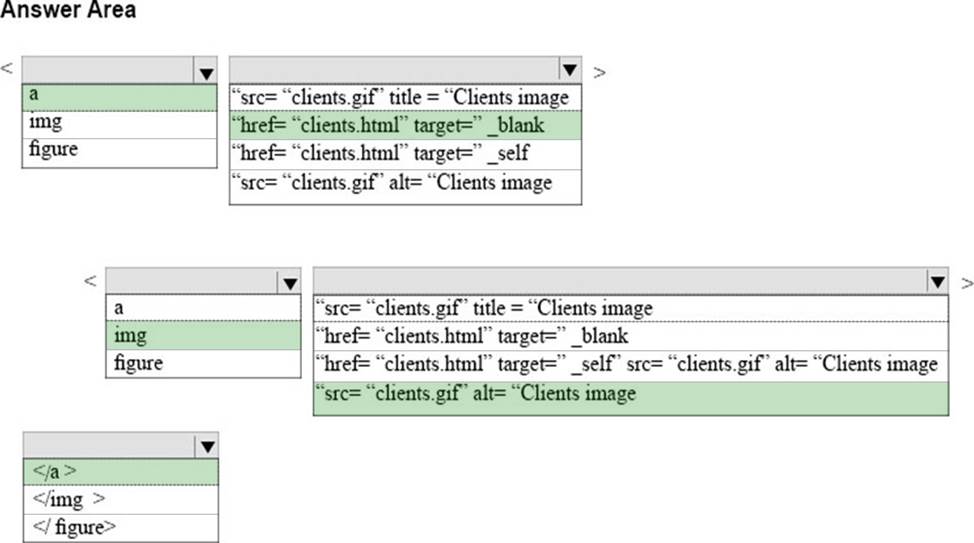
You are creating an image link to the clients.html page. When the visitor clicks on the clients.gif graphic, the clients.html page must display in a new window. The graphic must provide text for screen readers and display text while the page is loading.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.

DRAG DROP
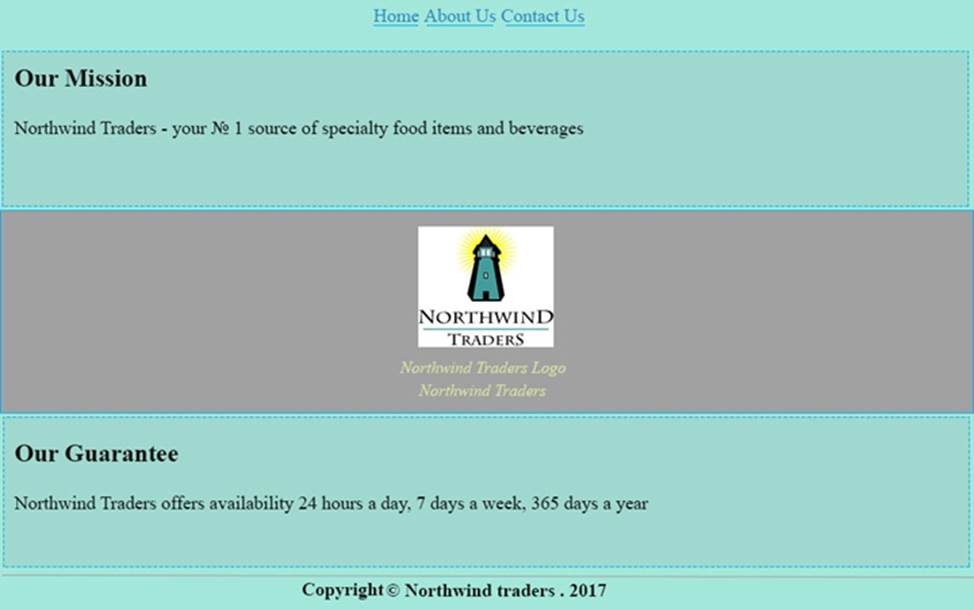
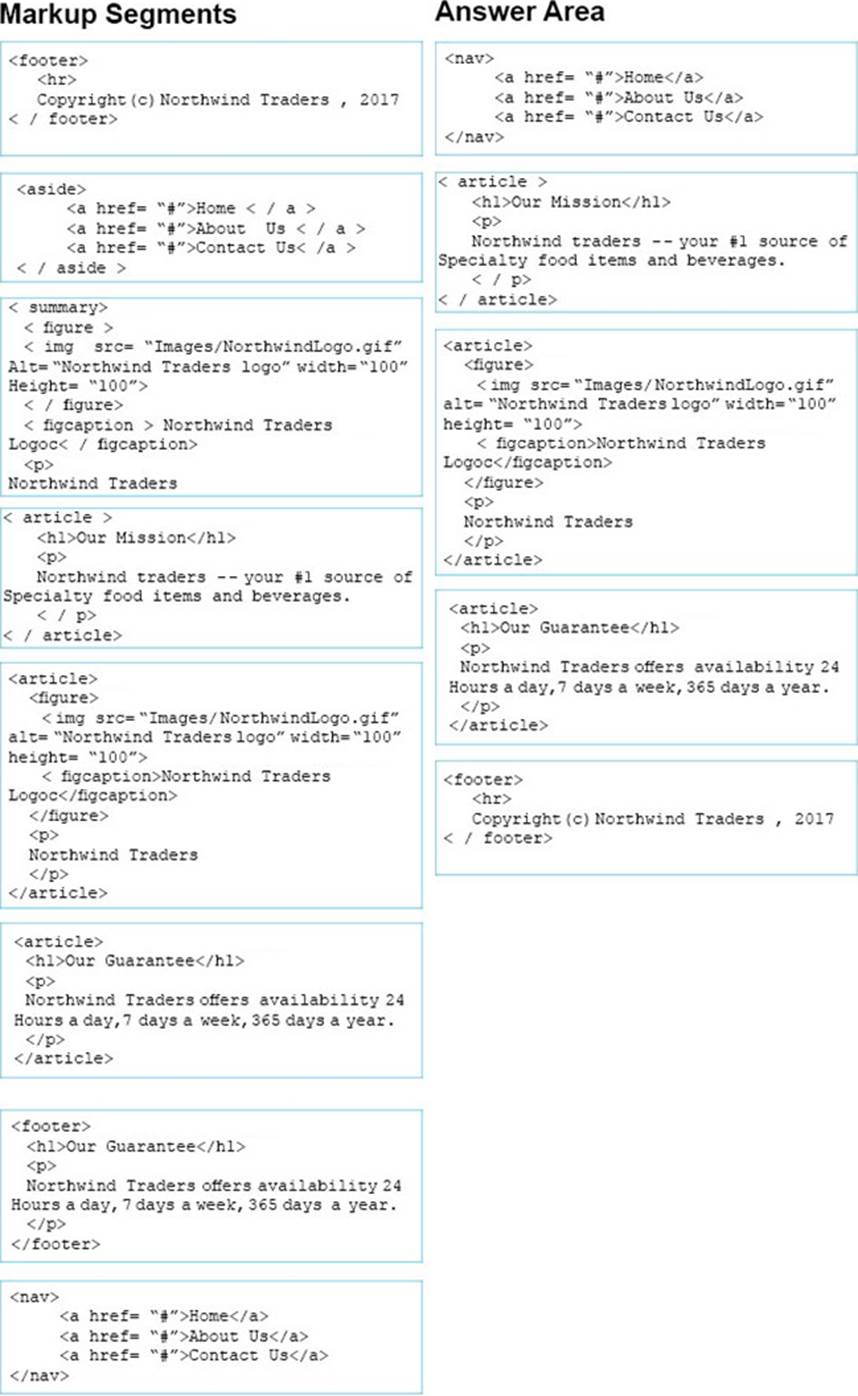
You need to create the following web page:

Which five markup segments should you use to develop the solution? To answer, move the appropriate markup segments from the list of markup segments to the answer area and arrange them in the correct order.

HOTSPOT
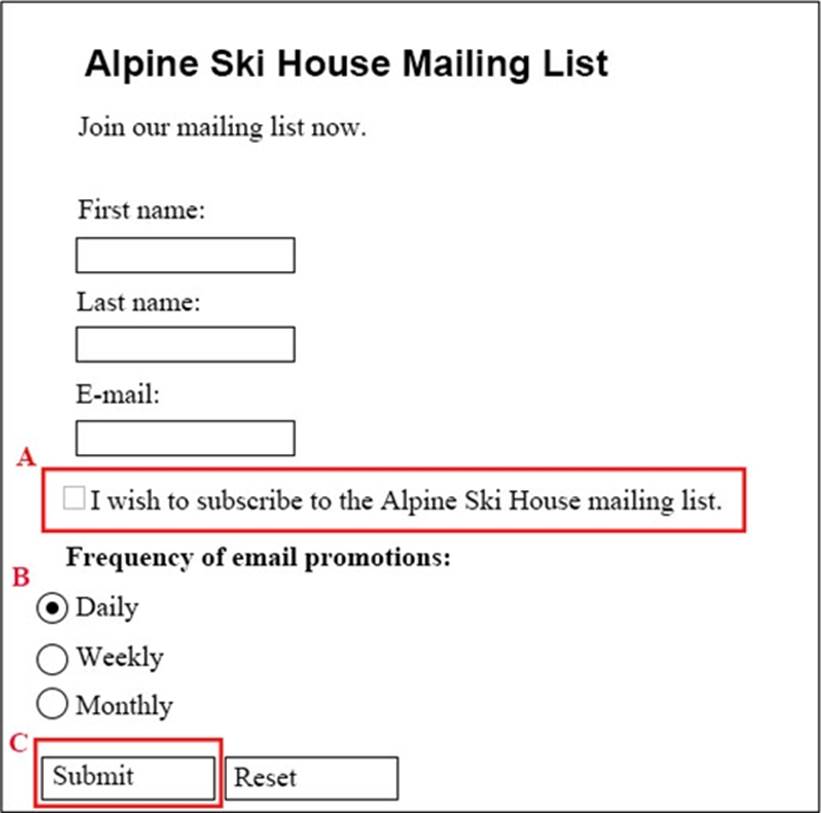
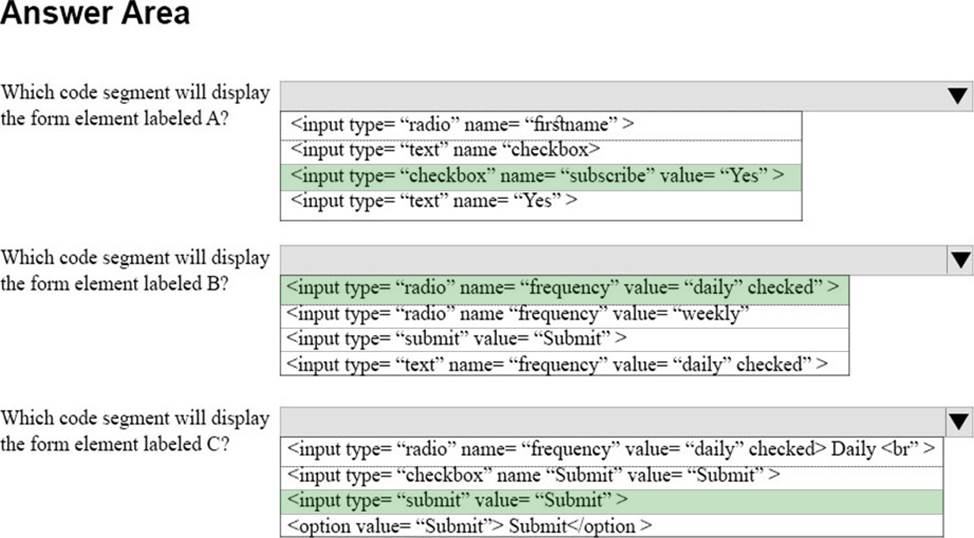
You are creating a web form to allow visitors to sign up for a mailing list.
The form will collect the information that is shown in the following screen shot:

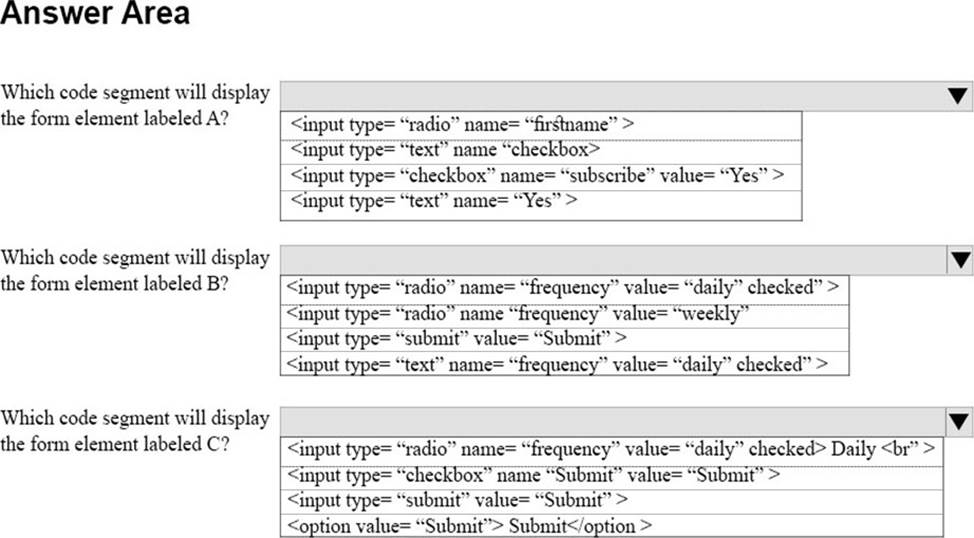
Use the drop-down menus to select the answer choice that answers each questions based on the information presented in the graphic. NOTE: Each correct selection is worth one point.

HOTSPOT
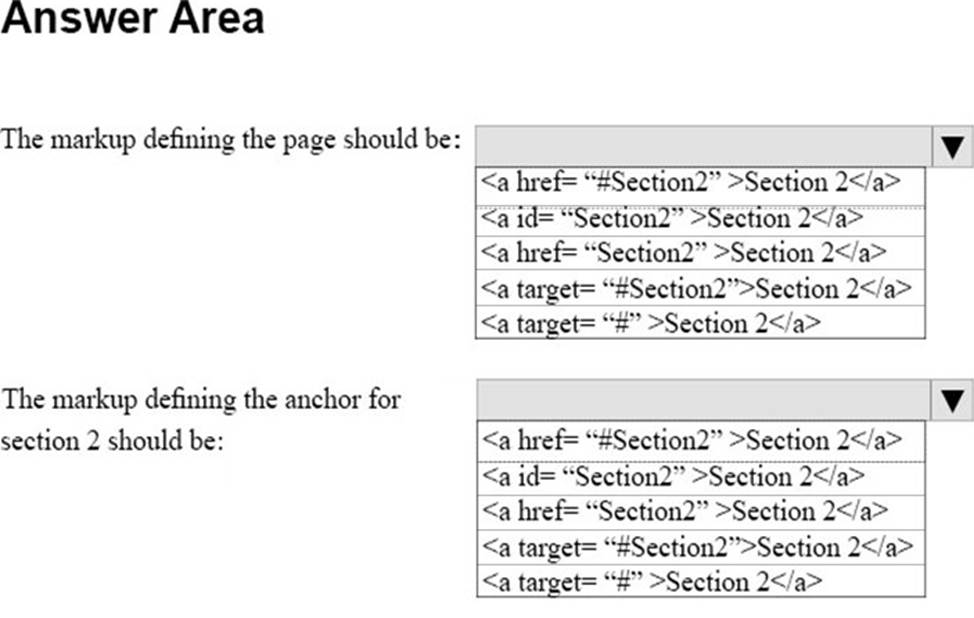
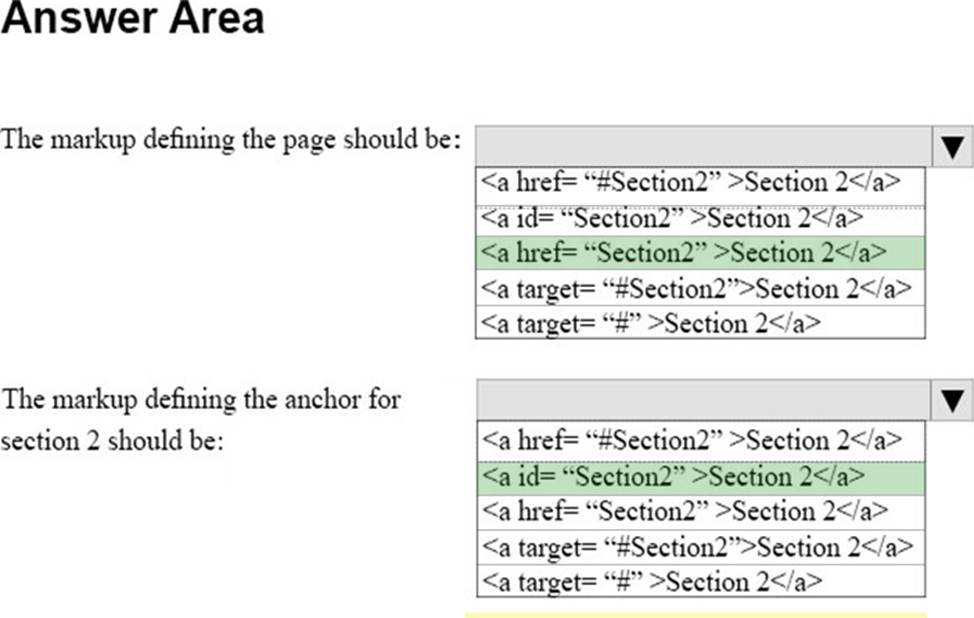
You are creating an HTML document that contains an essay with two sections. You need to make it easy for the user to navigate from the top of the document to section 1.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area. NOTE: Each correct selection is worth one point.

HOTSPOT
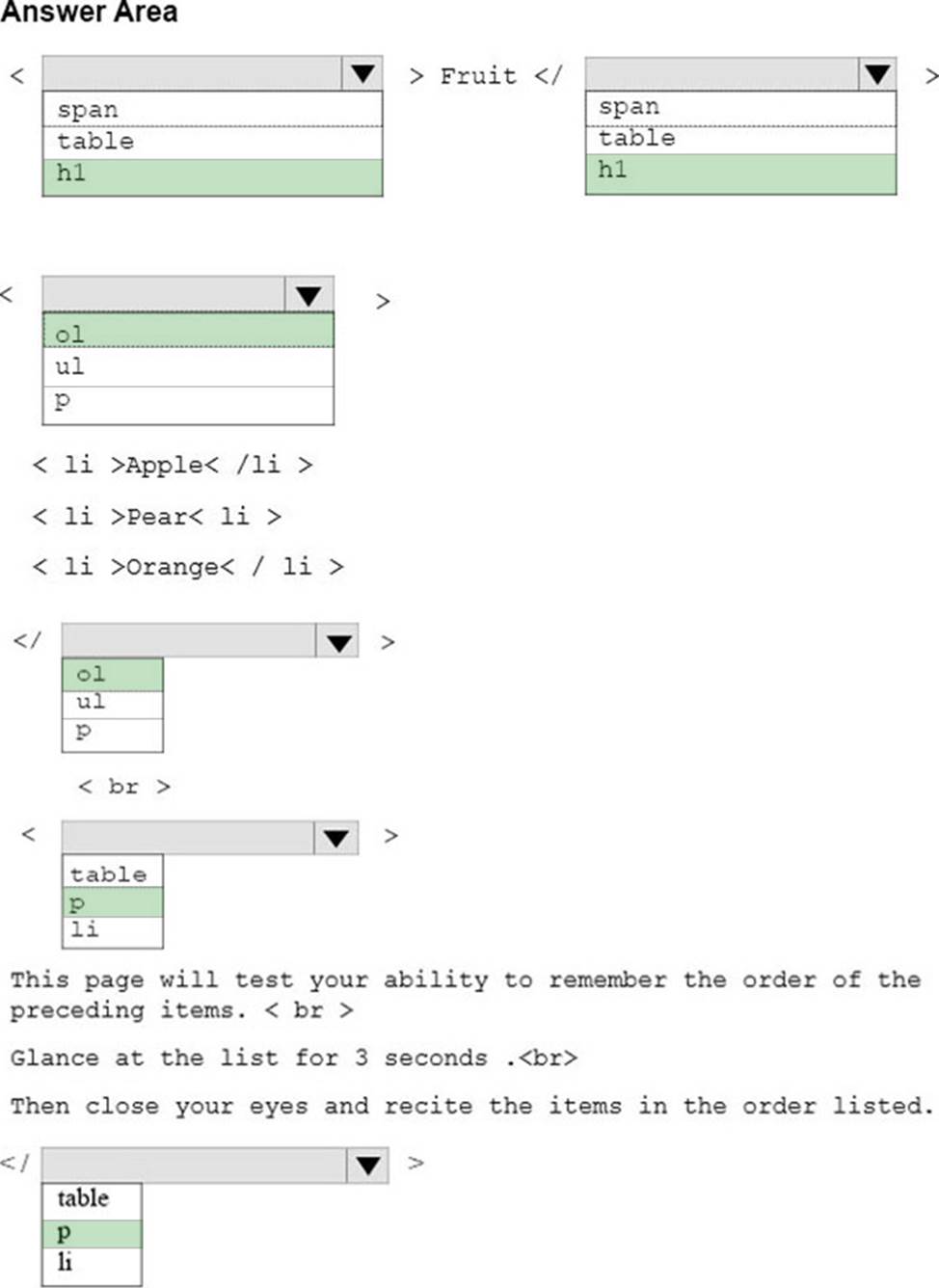
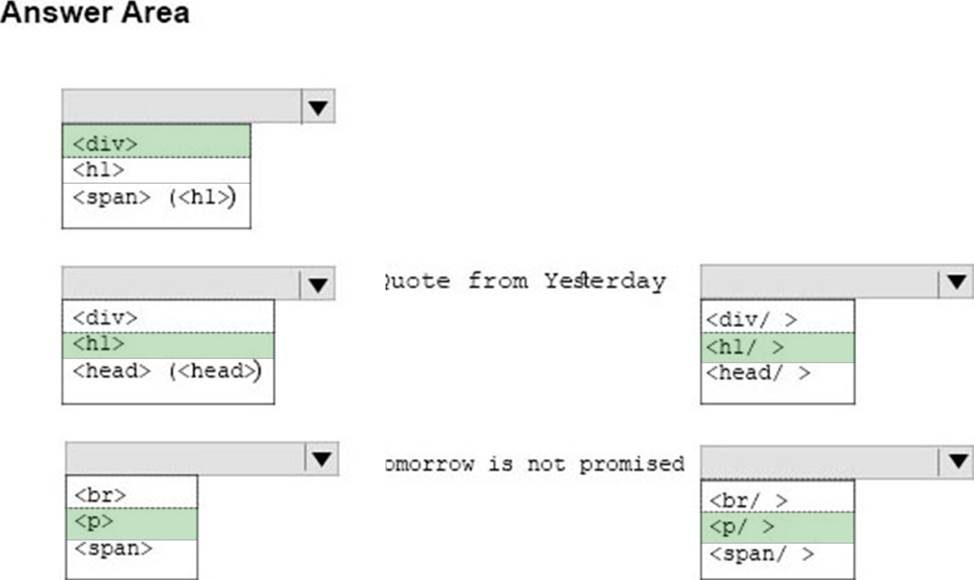
You are designing a webpage that is divided into several sections. Each section has a heading and a one-line quote.
The following example shows the top section rendered by using the browser default styles:

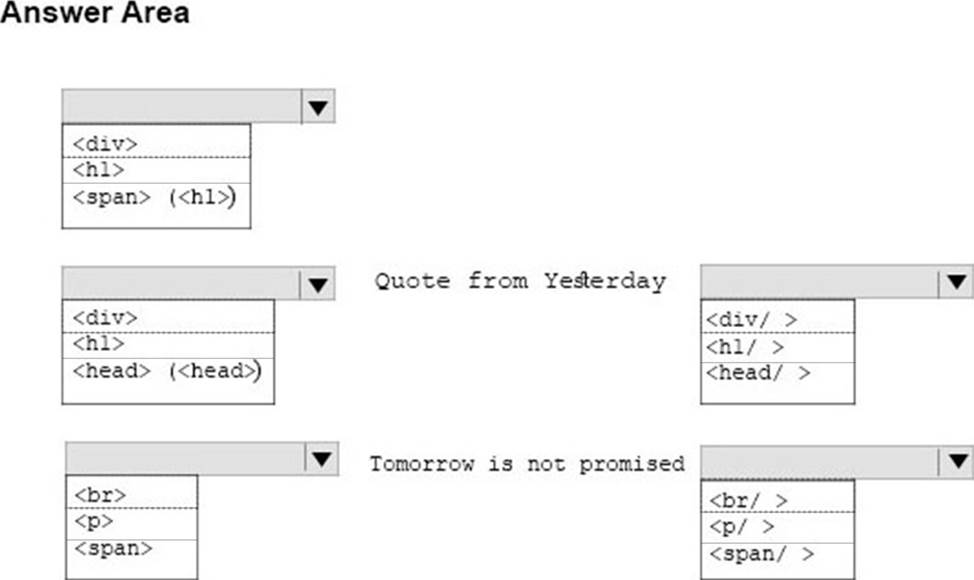
You need to complete the markup for the top section using the appropriate HTML tags.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area. NOTE: Each correct selection is worth one point Hot Area:

HOTSPOT
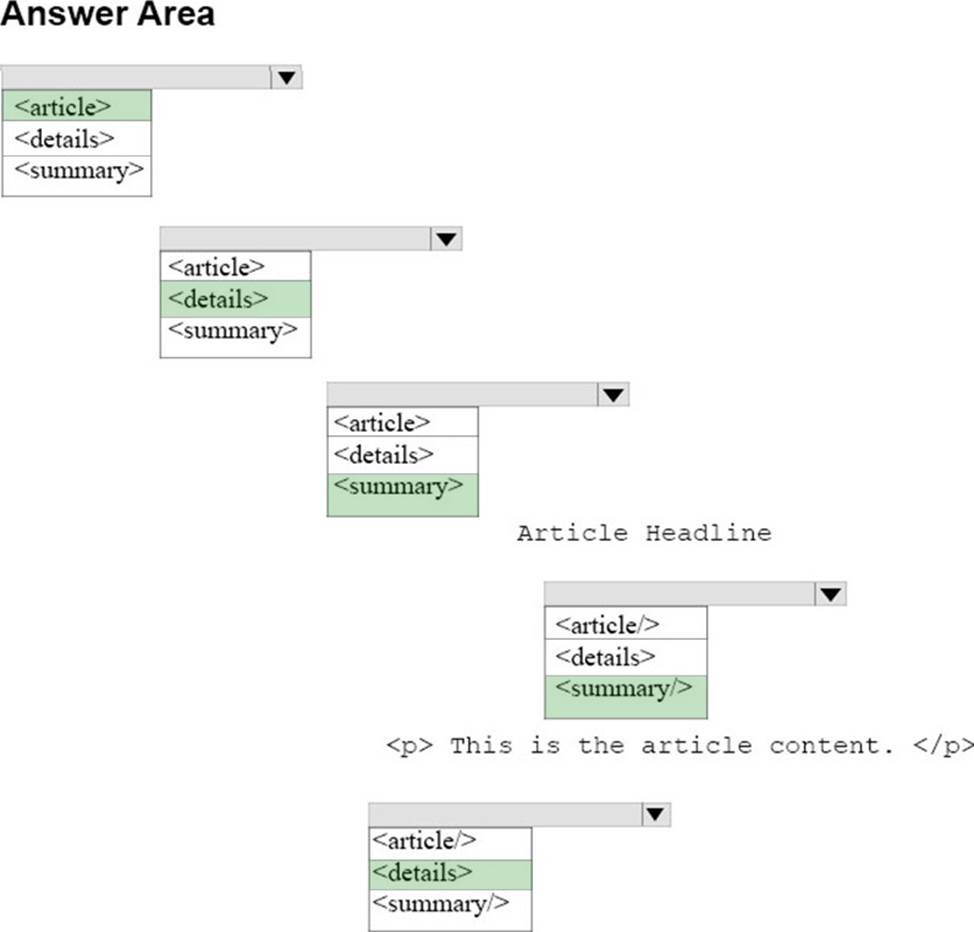
You are creating an HTML document that displays a list of news articles.
The list has the following requirements:
– Each article must be its own semantic block.
– Each article must have a headline.
– Each article must have a section that contains its content.
For browsers that support the feature, the content must be hidden until the user clicks to reveal it.
The following shows how the article displays when the article content is hidden:

The following shows how the article displays when the article content is displayed:

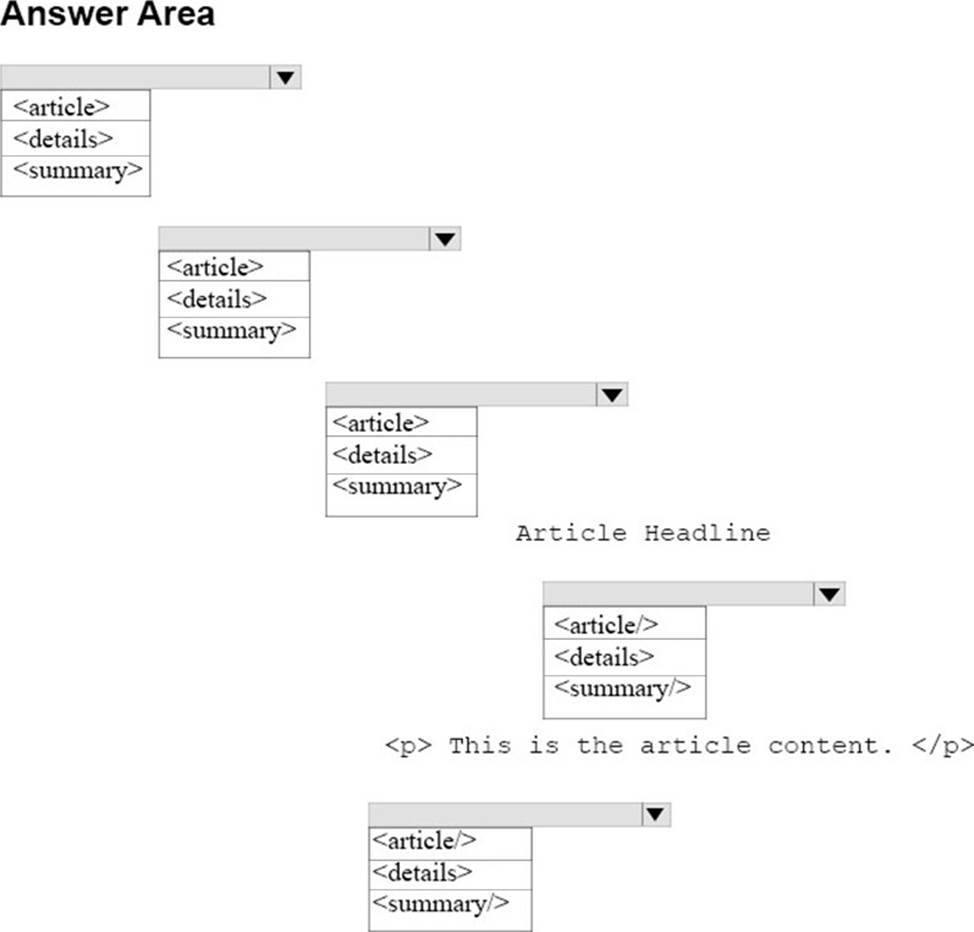
You need to create the markup for an article.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area. NOTE: Each correct selection is worth one point. Hot Area:

DRAG DROP
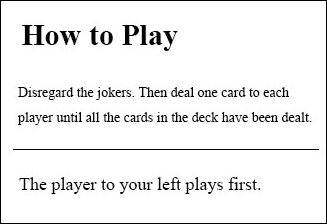
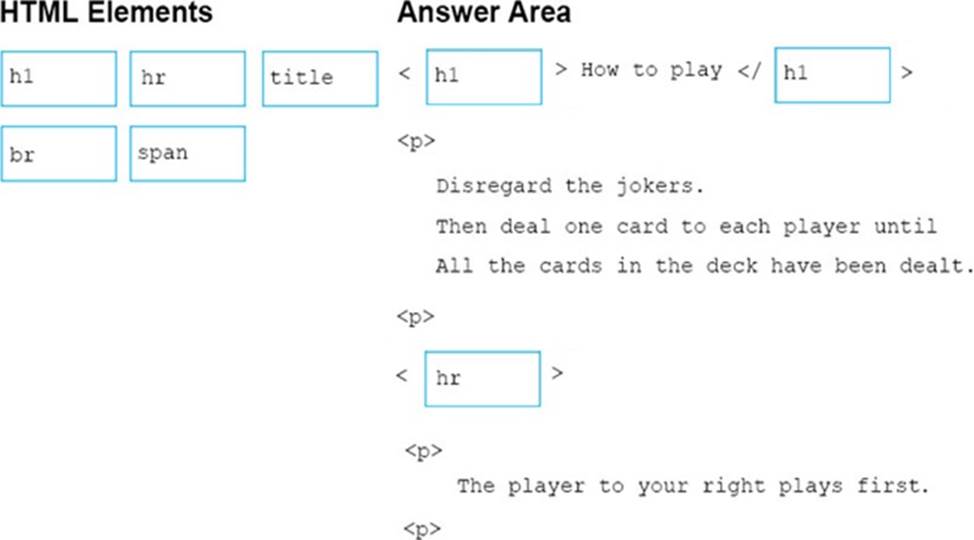
You are creating an HTML page that displays a how-to guide for a card game. You want to use the browser’s default style sheet.
You need to display the following content:

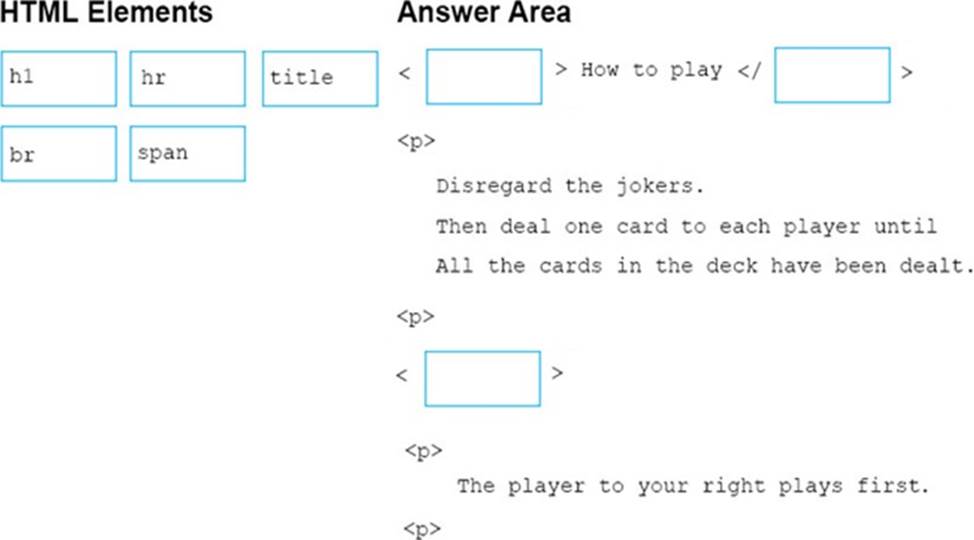
How should you complete the markup? To answer, drag the appropriate HTML elements to the correct locations. Each element may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
NOTE: Each correct selection is worth one point.

DRAG DROP
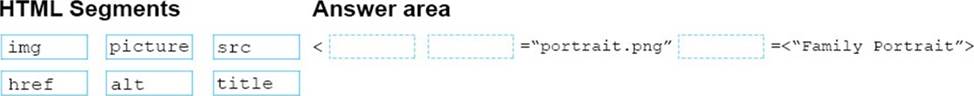
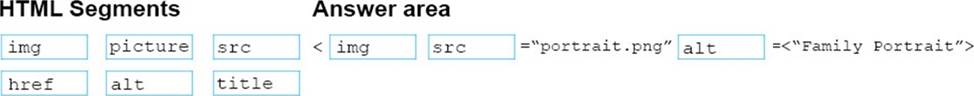
You are creating a page on your personal website to display your family portrait. You need to make sure that browsers display the text Family Portrait before the photo is downloaded.
How should you complete the markup? To answer, drag the appropriate markup segment from the column on the left to its correct position on the right. Each markup segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.

DRAG DROP
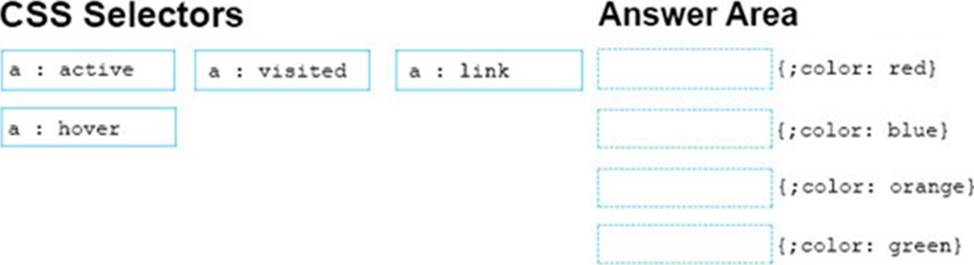
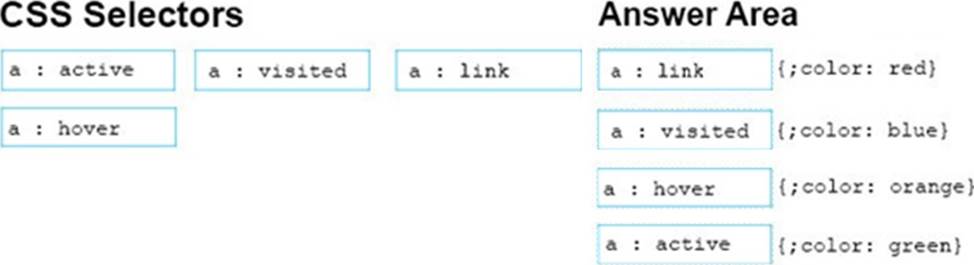
You want to complete the pseudo class for link elements so that the links appear red when the page loads, green when the link is clicked, orange when the cursor moves over the link, and blue if the link was clicked previously.
How should you complete the code? To answer, drag the appropriate CSS selector to the correct locations. Each selector may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.

Latest 98-383 Dumps Valid Version with 40 Q&As
Latest And Valid Q&A | Instant Download | Once Fail, Full Refund












good