In what order should you specify the four anchor selectors?
DRAG DROP
You are developing a web page by using HTML5 and CSS3.
Hyperlinks on the page must be rendered with a style that reflects the last user action performed.
You need to style the four anchor elements in the document.
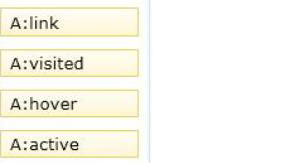
In what order should you specify the four anchor selectors? (To answer, move the appropriate anchor selectors from the list of CSS codes to the answer area and arrange them in the correct order.)

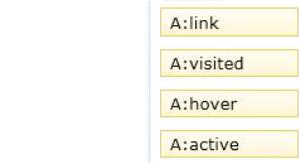
Answer: 
Explanation:
Reference:
As it states:
* a: hover MUST come after a: link and a: visited in the CSS definition in order to be effective!
* active MUST come after a: hover in the CSS definition in order to be effective!!
Reference: Meet the Pseudo Class Selectors; CSS Pseudo-classes
http://css-tricks.com/pseudo-class-selectors/
http://www.w3schools.com/css/css_pseudo_classes.asp
Latest 70-480 Dumps Valid Version with 288 Q&As
Latest And Valid Q&A | Instant Download | Once Fail, Full Refund

