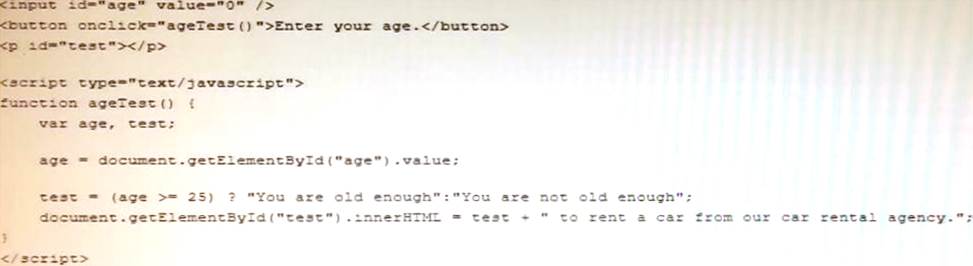
Consider the following code.

Which of the following will occur if the user’s response is 25?
- A . The response will not be tested due to an error in the line containing the conditional operator.
- B . The statement "You are not old enough to rent a car from our car rental agency " will be displayed.
- C . The statement "You are old enough to rent a car from our car rental agency " win be displayed.
- D . The statement You are not old enough" will be displayed in an alert box.
Consider the following code:
<img onmousout=” sofaPic (this) “ src=”sofa.jpg” alt=”sofa”>
Which of the following is true based on the above code?
- A . The function sofaPic will be called upon when sofaPic image loads
- B . The function sofaPic is called when the image fails to load
- C . The function sofaPic is called when the mouse pointer moves off the image
- D . The function sofaPic is called when the mouse pointer moves over the image
C
Explanation:
This is because the "onmouseout" event is triggered when the mouse pointer moves out of the element. In this case, the function "sofaPic" is called when this event occurs. Please note, however, that there is a small typographical error in your code. The correct attribute should be spelled as "onmouseout", not "onmousout".
This is how the corrected code should look:
What is the best practice for testing code to pinpoint a logic error within a script?
- A . Test the code in the W3C code validator.
- B . Conduct a manual, line-by-line, code review.
- C . Check for console errors when loading the page.
- D . Insert watchpoints and comment out code blocks.
D
Explanation:
Commenting out blocks of code, also referred to as isolation testing, is another common debugging practice. If a block of code is suspected to be causing an issue, it can be temporarily commented out to see if the issue persists. If the issue is resolved when the code is commented out, that suggests that the issue lies somewhere within that block of code.
It’s important to note that manual line-by-line code review (Option B) can also be very useful, especially for catching logic errors that automated tools might miss. However, it’s more time-consuming and potentially less precise than systematic debugging with watchpoints and isolation testing, so for the purposes of this question, D is the best answer.
Ashton need to write out the items in any array as a list, with their array index number followed by their value.
Which block of code will accomplish this?
A)
B)
C)
D)
- A . Option A
- B . Option B
- C . Option C
- D . Option D
Consider the following code:
The processform() function is not executed when the submit button is pressed.
What change should be made to correct this?
- A . The onsubmit event handler should be added to the <input type=’’ submit’’> tag.
- B . The onsubmit event handler should be added to the<form> tag.
- C . The onfocus event handler should be added to the <form> tag.
- D . The onfocus event handler should be added to the <input type’’ submit’’> tag
What is the expected result of executing the following code block in a Web browser?
- A . A pop-up alert box will display lunch tune
- B . A pop-up alert box will display Work time.
- C . There is an error in the code, no pop-up alert box will appear
- D . Two pop-up alert boxes will appear, one will display Lunch time and one will display work time.
Consider the following code:
Which of the following is true based on the above code?
- A . fever = (temp > 98.7) ? "a fever": "no fever"; is not a valid statement
- B . Entering 98.7 results in the statement. "You have no fever "
- C . The default value of 0 will be displayed when the page loads
- D . The checktemp function will not run because it was called upon before it was defined
Consider the following code:
Ginger needs to write a script to display a pop-up alert box with the type of credit card the user selected Which of the following code blocks should she use?
A)
B)
C)
D)
- A . Option A
- B . Option B
- C . Option C
- D . Option D
Consider the following code:
What does line 9 do?
- A . Nothing it must written as supportTicket. prototype, this, resolve = resolve; to add the properly resolved to the custom supportTicket object
- B . it add the property resolved to the original instantiated custom supportTicket object ticket1.
- C . it add the property resolved to the newly instantiated custom supportTicket object ticket1.
- D . it add the property resolved to all instances instantiated custom supportTicket object ticket1 and ticket2.
Juan is testing his JavaScript application, which includes the following code:
Assuming Juan enters August for his birth month and his name for firstname, what is the value of birthMonth after executing this code?
- A . August
- B . Juan was born in August
- C . Juan was born in August
- D . What month were you born? What is your first name?
What is the expected result when executing the following scripts in a web browser?
- A . A pop-up alert box will display Fair followed by a pop-up alert box displaying Bad
- B . A pop-up alert box will display Poor
- C . There is an error in the code, no pop-up alert box will appear
- D . Two pop-up alert boxes will appear one will display Fair and one will display Poor
Which script will display Configurations, you won! In the browser when the script is run?
A)
B)
C)
D)
- A . Option A
- B . Option B
- C . Option C
- D . Option D
Kirken needs to write a script to construct custom objects that store user account information such as a username. password and e-mail address for a Web site.
What should he add to the following code to set these properties?
A)
B)
C)
D)
- A . Option A
- B . Option B
- C . Option C
- D . Option D
Consider the following code:
What is the expected result of this script?
- A . The word "Welcome" will be displayed in a prompt when the page loads
- B . A welcome message will appear when the page loads
- C . When you click the alert a welcome message will appear
- D . When you click the welcome message a welcome alert will load
Jaime needs to write a script to remove all the non-digit characters from a phone number so that all that remains are the numbers She knows that she will need to use a regular expression to search for non-digit characters and can use a method to remove all the non-digit characters.
Which code should she use?
A)
B)
C)
D)
- A . Option A
- B . Option B
- C . Option C
- D . Option D
Consider the following code:
What change should be made to ensure that it correctly displays the value of name in all uppercase letters?
- A . Line 2 should be changed to name = name . toUpperCase () ;
- B . Line 2 should be changed to name .prototype . toUpperCase () ;
- C . Line 3 should be changed to document. write (NAME) :
- D . Line 1 should be changed to var name = new sting("Jaccb");
Consider the following code:
What text will display in the alert dialog box?
- A . Ear J
- B . Ar Jo
- C . Ear Jo
- D . Ar J
What basis code is needed to define the JavaScript function avgGrades?
- A . Function avgGrades () {}
- B . avgGrades function ()
- C . avgGrades (){ }
- D . var = function avgGrades () {}
A
Explanation:
So, option A is the correct answer. This declares a function named avgGrades. The parentheses () are used to optionally pass parameters into the function, and the curly braces {} enclose the body of the function where you write the JavaScript code to be executed.
The complete function might look like this, depending on what you’re trying to achieve:
Consider the following code:
What is the result of running this script in a Web browser?
- A . Hannah Lana.Franna.Diana
- B . Diana Franna Hannah Lana
- C . Hannah Diana Franna Lana
- D . Diana Franna Lana Hannah
Consider the following code:
What will this alert display?
- A . It appears fall has arrived
- B . It appears winter has arrived
- C . Yes It appears fall has arrived
- D . Yes It appears winter has arrived
