Adobe AD0-E704 Adobe Certified Master – Adobe Commerce Architect Online Training
Adobe AD0-E704 Online Training
The questions for AD0-E704 were last updated at Dec 29,2025.
- Exam Code: AD0-E704
- Exam Name: Adobe Certified Master - Adobe Commerce Architect
- Certification Provider: Adobe
- Latest update: Dec 29,2025
You are developing a new payment method. It is required that any new order created with this payment method needs to have a specific custom status. Assume the status has been added to the system already, assigned to the processing state, and the new order state for the payment method is processing.
How do you set the custom status on orders placed with the new payment method?
- A . Add a custom status code to the Magis the correct way to modify the Ul componeentoSalesModelOrder-Payment class as a $newOrderStatus constructor parameter using di.xml
- B . Create a system configuration option order.status and set the status code as its value
- C . Create an observer for the event sales_order_set_status, get the $status parameter and set the new status using $status->setStatus()
- D . Create a command setOrderStatus and add it to a commandPool with a name set_status
You are tasked to work on a message queue module.
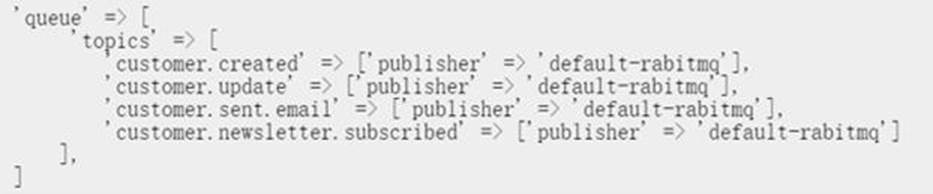
When looking at the queue configuration you see the following:

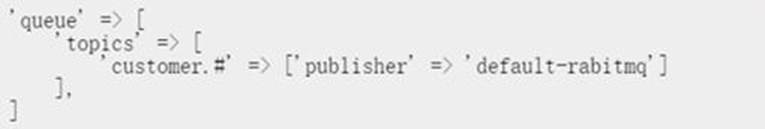
Keeping in mind maintainability, you change it to:

What will happen?
- A . This code will cancel all the topic starting with customer
- B . This code will not work as message queue does not allow # wildcard
- C . This code will replace all of the different topics as # is the symbol for everything
- D . This code will replace only some of the topics
You are working on a project with a large database with many products, sales rules and CMS pages. The merchant is going to use Magento_Staging for scheduled updates, but they were told that use of Staging will modify all SQL queries and slow down website performance.
What modification does Magento_Staging make to existing SQL queries?
- A . It creates a copy of the staged table with the staged data and joins the new table to replace original values with the staged ones
- B . Every query which uses staged entities will have an additional join to the staging_update table filtered by the current version
- C . Magento.staging does not modify any existing queries so it has no additional impact
- D . For every query that uses staged entities it adds an additional were statement to filter a row by the current version
Suppose you need to add a custom css file in layout XML in such a way that it should load asynchronously to improve the page load performance.
What is the correct attribute for this:
- A . async
- B . defer
- C . rel
- D . ie_condition
You need to include the customer account menu on a custom storefront page, but only when the method MyCompany\lyModuleViewModelMyView: :hasCustomerMenu() returns true.
How do you accomplish this?
- A . In the page action controller, inject the Layoutinterface and if hasCustonerMenu() returns true, call $layout->addHandle(‘custooer_account’)
- B . Create an after plugin for MagentoFrameworkViewUyoutInterface::getOutput() and if hasCustomerMenuO returns true, Call $subject->addHandled customer_account’)
- C . In the page action controller, if hasCustomer-Menu() returns true, before returning the page result call Spage->addHandleC custon»r_account’)
- D . In the page’s layout XML file, add <update handle="customer_account" if="MyCompanyMyModuleViewModelMyView::hasCustomerMenu" >
Suppose you are working on a specific uicomponet form where front-end customers can update their name and phone number only when the admin user sets the editable_field_flag to 1 for his submitted data from the backend.
According to this flag, when loading the data in the form for front-end users, how would you check and customize to enable/disable the name and phone number fields?
- A . In uicomponet xml, under fieldset node, include the Form Provider Javascript component “Magento_Ui/js/form/provider” and extend it to customize the specific fields when data is being populated by it.
- B . In uicomponet xml, under fieldset node, include the Form Provider Javascript component “Magento_Ui/js/form/dataProvider” and extend it to customize the specific fields when data is being populated by it.
- C . In uicomponet xml, under DataSource node, include the Form Provider Javascript component “Magento_Ui/js/form/provider” and extend it to customize the specific fields when data is being populated by it.
- D . In uicomponet xml, under DataSource node, include the Form Provider Javascript component “Magento_Ui/js/form/dataProvider” and extend it to customize the specific fields when data is being populated by it.
You are troubleshooting an issue where a related product rule is not showing the product expected by a user.
You run this command:
bin magento cache:clean target_rule
What impact does this have?
- A . Products to Display calculation will be cleared from the Magento cache
- B . HTML output of target rule blocks will be cleared from the Magento cache
- C . Cached select statements will be cleared from the Magento cache
- D . Cached select statements will be cleared from action_select column of the magento_targetrule table
You need to build a custom module to add a notice to the Advanced Inventory section on the product form. The notice text can be specified in the system configuration.
How do you implement this?
- A . You add a plugin on the form MagentoCataiogUiDataProvid«rProductFormProductDataProvider to add a field in the Advanced Inventory section
- B . YOU add a plugin on MagentoCatalogInventoryUiDataProviderProductFormModifierAdvancedInventory to modify the Section metadata
- C . You inject a custom block into the reference container in the catalog_product_index layout
- D . You add a field to product_form. xml as a child of the stock_data fieldset
When you reference a factory or proxy in a class constructor, these classes are generated by default inside generated directory, if they are not present in codebase.
Which Magento class is resposible for this?
- A . ObjectManager
- B . FileManager
- C . ClassManager
- D . IntanceManager
You are implementing a requirement to exclude all shipping rates less than $50 if there is a specific product in the shopping cart.
How do you do this?
- A . Create an after plugin for the method MagentoshiPpingModeishipPing: : collectives and access the rate result object using the getResuh o method of the Shipping class. You can update the list of rates in the result object.
- B . Create an observer for the event shipping_rates_collect_after-. In the observer you have access to the rates result object which contains all the rates. You can set a new list of rates to the result object.
- C . Create an after plugin for the method HageinocheckoutUpishippinginfonaationManageDein::getShippingRates. The method returns a list of rates which you can filter in the plugin.
- D . Create a shopping cart price rule with a condition of having the product in the cart and an action to exclude shipping rates less than $50.
Latest AD0-E704 Dumps Valid Version with 89 Q&As
Latest And Valid Q&A | Instant Download | Once Fail, Full Refund

