Which option has the correct component changes to display correctly on desktops and tablets?
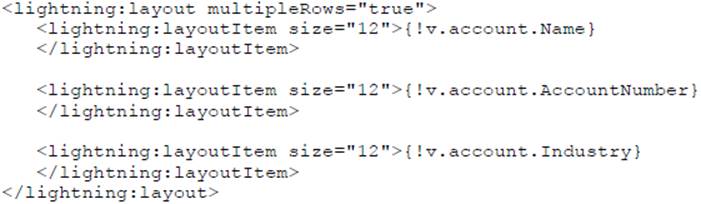
Refer to the component code above.

The information displays as expected (in three rows) on a mobile device.
However, the information is not displaying as desired (in a single row) on a desktop or tablet.
Which option has the correct component changes to display correctly on desktops and tablets?
A . <lightning:layout multipleRows="true">
<lightning:layoutItem size="12" mediumDeviceSize="6" largeDeviceSize="4">
{!v.account.Name}
</lightning:layoutItem>
<lightning:layoutItem size="12" mediumDeviceSize="6" largeDeviceSize="4">
{!v.account.AccountNumber}
</lightning:layoutItem>
<lightning:layoutItem size="12" mediumDeviceSize="6" largeDeviceSize="4">
{!v.account.Industry}
</lightning:layoutItem>
</lightning:layout>
B . <lightning:layout multipleRows="true">
<lightning:layoutItem size="12" largeDeviceSize="4">{!v.account.Name}
</lightning:layoutItem>
<lightning:layoutItem size="12" largeDeviceSize="4">
{!v.account.AccountNumber}
</lightning:layoutItem>
<lightning:layoutItem size="12" largeDeviceSize="4">{!v.account.Industry}
</lightning:layoutItem>
</lightning:layout>
C . <lightning:layout multipleRows="true">
<lightning:layoutItem size="12" mediumDeviceSize="4">{!v.account.Name}
</lightning:layoutItem>
07B13F58239056B81577933EB624485B
<lightning:layoutItem size="12" mediumDeviceSize="4">
{!v.account.AccountNumber}
</lightning:layoutItem>
<lightning:layoutItem size="12" mediumDeviceSize="4">{!v.account.Industry}
</lightning:layoutItem>
</lightning:layout>
D . <lightning:layout multipleRows="true">
<lightning:layoutItem size="12" mediumDeviceSize="6">{!v.account.Name}
</lightning:layoutItem>
<lightning:layoutItem size="12" mediumDeviceSize="6">
{!v.account.AccountNumber}
</lightning:layoutItem>
<lightning:layoutItem size="12" mediumDeviceSize="6">{!v.account.Industry}
</lightning:layoutItem>
</lightning:layout>
Answer: D
Latest PDII Dumps Valid Version with 280 Q&As
Latest And Valid Q&A | Instant Download | Once Fail, Full Refund

