Which properties should you configure?
DRAG DROP
You need to modify the app design to meet the accessibility needs of the sales associates.
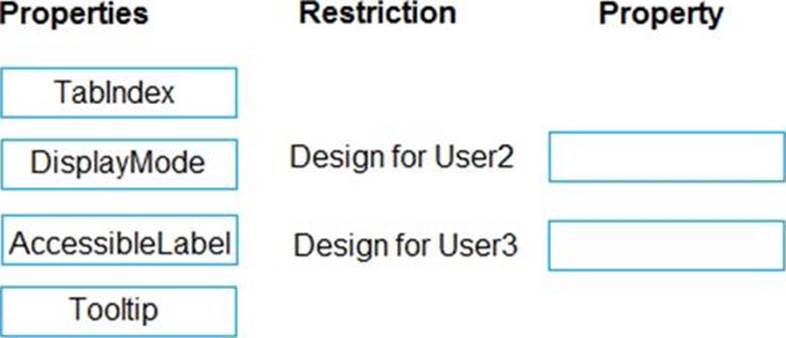
Which properties should you configure? To answer, drag the appropriate properties to the correct restrictions. Each property may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content. NOTE: Each correct selection is worth one point.

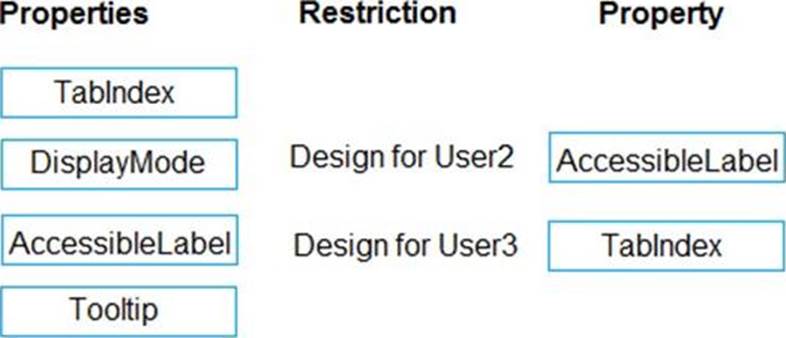
Answer: 
Explanation:
Box 1: AccessibleLabel
Scenario: Before deploying the app to production, you must ensure that the app conforms to Microsoft accessibility and performance guidelines. User2 is visually impaired and cannot see images.
AccessibleLabel is a label for screen readers.
An empty value for Image, Icon, and Shape controls will hide the controls from screen reader users.
Box 2: TabIndex
User3 is unable to use a mouse.
TabIndex determines if the control participates in keyboard navigation.
Keyboard navigation is an important aspect of any app. For many, the keyboard is more efficient than using touch or a mouse.
The navigation order should:
Mirror what is seen visually.
Only have a tab stop at controls that are interactive.
Follow either an intuitive across and then down "Z" order or a down and then across "reverse-N" order.
Latest PL-100 Dumps Valid Version with 86 Q&As
Latest And Valid Q&A | Instant Download | Once Fail, Full Refund

