How should this problem be solved while maintaining performance?
An existing Adobe Commerce website is moving to a headless implementation.
The existing website features an "All Brands” page, as well as individual pages for each brand. All brand-related pages are cached in Varnish using tags in the same manner as products and categories.
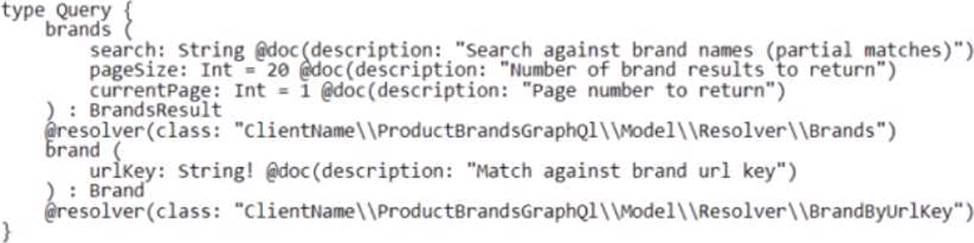
Two new GraphQL queries have been created to make this information available to the frontend for the new headless implementation:

During testing, the queries sometimes return out-of-date information.
How should this problem be solved while maintaining performance?
A . Specify a @cacgecacheable(cacheable: false) directive for each GraphQL query, making sure that the data returned is not cached, and is up to date
B . Specify a $cache(cacheidentity: Path\To\identityclass) directive for each GraphQL query, corresponding to a class that adds cache tags for relevant brands and associated products
C . Each GraphQL query’s resolver class should inject MagentoGraphQlcacheModelcacheableQuery and call setcachevalidity(true) on it as part of the resolver’s resolve function.
Answer: B
Explanation:
This solution ensures that the data returned by the GraphQL queries is up to date, while also maintaining performance. By specifying a $cache(cacheidentity: PathToidentityclass) directive for each GraphQL query, the relevant brands and associated products will be added as cache tags.
Latest AD0-E722 Dumps Valid Version with 50 Q&As
Latest And Valid Q&A | Instant Download | Once Fail, Full Refund

